고정 헤더 영역
상세 컨텐츠
본문

1. IntelliJ 에서 기존 만들어 두었던 프로젝트 exam 오픈 후 클래스 생성
- src > main > java > com.react.exam > board 패키지 생성
- board > controller 패키지 생성
- controller > BoardController.java 컨트롤러 클래서 생성
- 아래코드 작성
- 작성 후 웹 어플리케이션 재구동
package com.react.exam.board.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
@RestController //전역 ResponseBody
@RequestMapping("/board")
public class BoardController {
@GetMapping("/list")
public Map<String, Object> list() {
Map<String, Object> res = new HashMap<>();
res.put("SUCCESS", true);
res.put("SUCCESS_TEXT", "Hello SpringBoot / React");
return res;
}
}


2. React 코드 수정
import React, {useState, useEffect} from 'react';
import axios from 'axios';
const App = () => {
const [text, setText] = useState('');
const getAPI = async () => {
try {
const response = await axios.get('/board/list');
const data = response.data;
console.log(data);
// {
// "SUCCESS": true,
// "SUCCESS_TEXT": "Hello SpringBoot / React"
// }
setText(data.SUCCESS_TEXT);
} catch(error){
console.error('axios 통신 에러');
}
}
useEffect(() => { getAPI() }, []);
return (
<h1>{text}</h1>
)
}
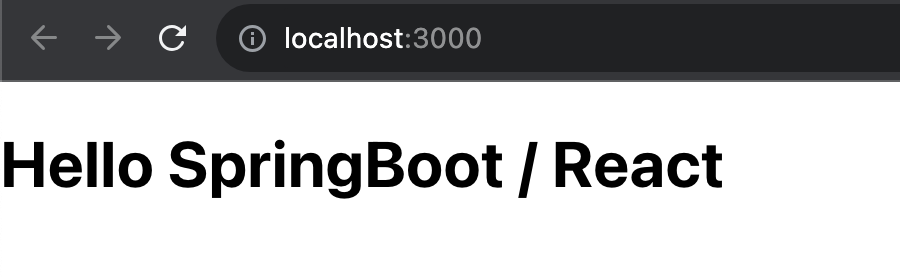
export default App;3. 결과화면 확인

여기까지가 React + axios 를 사용해서 SpringBoot에서 RestAPI를 조회했습니다.
감사합니다!
'Spring > SpringBoot-React' 카테고리의 다른 글
| SpringBoot + React 연동(5) - 중간 배포로 테스트 (0) | 2023.08.24 |
|---|---|
| SpringBoot + React 연동(3) - React, axios로 API 통신 (0) | 2023.08.24 |
| SpringBoot + React 연동(2) - React개발 VSCode로 변경 (0) | 2023.08.24 |
| SpringBoot + React 연동(1) - 스프링부트 + React 설치 (0) | 2023.08.24 |





댓글 영역