고정 헤더 영역
상세 컨텐츠
본문


지금까지 SpringBoot + React를 연동하고
React에서 axios 라이브러리를 추가하고
React에서 axios를 통해 SpringBoot의 RestAPI를 호출하는 것까지 진행됐습니다.
진행된 부분까지 배포를 통해서 확인해보겠습니다.
배포해보기
웹 프로젝트를 배포할 때는 SpringBoot 실행과 동시에 React도 실행되어야 합니다.
따라서, SpringBoot를 통해서만 전체 실행이 될 수 있도록 패키징을 진행하겠습니다.
1. build.gradle 에 이전에 1편에서 아래 코드를 추가하였다.
def frontendDir = "$projectDir/src/main/front"
sourceSets {
main {
resources { srcDirs = ["$projectDir/src/main/resources"]
}
}
}
processResources { dependsOn "copyReactBuildFiles" }
tasks.register('installReact', Exec) {
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "audit", "fix"
commandLine 'npm.cmd', 'install'
} else {
commandLine "npm", "audit", "fix" commandLine 'npm', 'install'
}
}
tasks.register('buildReact', Exec) {
dependsOn "installReact"
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "run-script", "build"
} else {
commandLine "npm", "run-script", "build"
}
}
tasks.register('copyReactBuildFiles', Copy) {
dependsOn "buildReact"
from "$frontendDir/build"
into "$projectDir/src/main/resources/static"
}1. 먼저 스프링부트 폴더 내에 front 폴더를 만들고 그 안에 react 프로젝트를 넣는다.
하지만 우리는 이전 편에서 front폴더에 react 프로젝트를 생성해서 만들어왔다.
* 참고: 아니라면 기존에 개발했던 react 프로젝트 폴더를 넣어야한다.
또한, 프론트엔드 index가 인덱스로 나오려면 src/main/resources/static 폴더 내에 들어가야 한다.
2. gradle.build 부분 설정 및 build
webapp 경로를 프로젝트 경로 내 front 폴더로 지정해주고
processResources에 지정되어 있는 copyWebApp 태스크부터 찾아가서,
dependsOn을 따라 copyWebApp > buildReact > installReact로 넘어가서 역순서로 실행됩니다.
그리고 Gradle > exam > Tasks > build 를 클릭하면 build를 진행한다.
3. 터미널에서 build 후 생성된 프로젝트XXXX.jar 실행
jar파일을 exam > build > libs > exam~~~~.jar 가 생성된다.
해당 jar를 터미널에서 실행시켜주면 끝난다.
java -jar jar파일명.jar


4. 이미 실행되고 있는 포트가 존재한다면 죽이고 재실행
lsof -i :8080
kill -9 찾은pid값
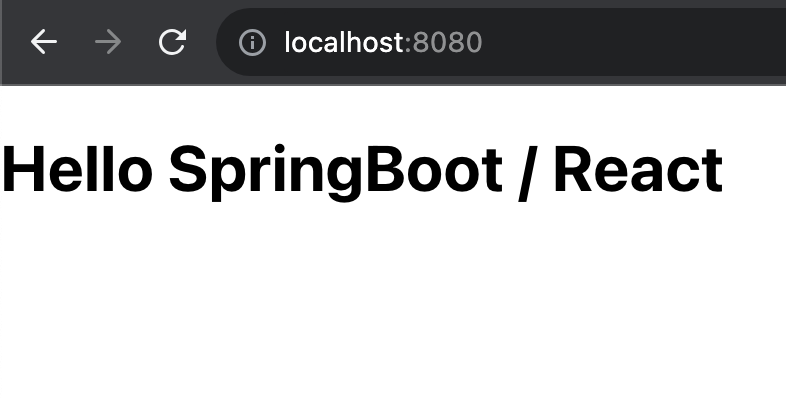
5.결과 확인 http://localhost:8080/
이전에 만들었던 React + axios를 사용해서 SpringBoot의 RestAPI값을 가져와서 Rendering한 리액트View가 나온다.

이때까지 만들었던 SpringBoot + React 연동한 결과를 SpringBoot에서 React 프론트단과 합쳐서 빌드 후
jar를 생성했고 해당 jar파일을 실행시켜서 사이트를 확인해보았습니다.
하지만 아쉬운 점은 존재한다
front 프로젝트 폴더가 SpringBoot 프로젝트 백엔드 폴더 내에 존재한다는 점이다.
front 개발과 backend 개발을 나눠야될 듯 싶은데...
이 부분은 다른 편에서 다시 해보겠습니다.
감사합니다!!
'Spring > SpringBoot-React' 카테고리의 다른 글
| SpringBoot + React 연동(4) - React, axios로 SpringBoot API 통신 (0) | 2023.08.24 |
|---|---|
| SpringBoot + React 연동(3) - React, axios로 API 통신 (0) | 2023.08.24 |
| SpringBoot + React 연동(2) - React개발 VSCode로 변경 (0) | 2023.08.24 |
| SpringBoot + React 연동(1) - 스프링부트 + React 설치 (0) | 2023.08.24 |





댓글 영역